Documentation For Divi 404 Error Page Layouts
Error page pack all in one for any website. With Our 404 Pages you can build error pages easily for business consulting, agency, finance and corporate web sites etc.
View Document
How to import the layout pack and use them on your website:
Follow the below steps to install the Divi Layout into your Your site.
Step - 1
1. Download the Zip file and extract so you have access to the files.
Step - 2
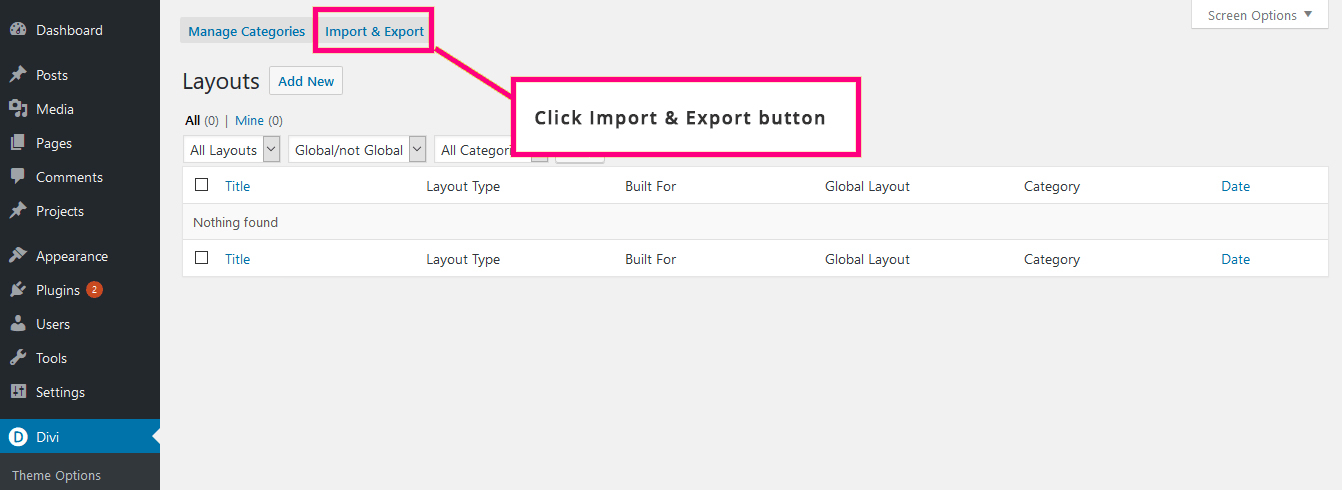
Go to your site and locate ‘Divi’> ‘Divi Library’> ‘Import and Export’
Step - 3
Import Layout (.json) file on on Divi -> Divi Library -> Import & Export Button
Step - 4
Click On Import Option > Choose File > Choose Given Divi Library .json File
Step - 5
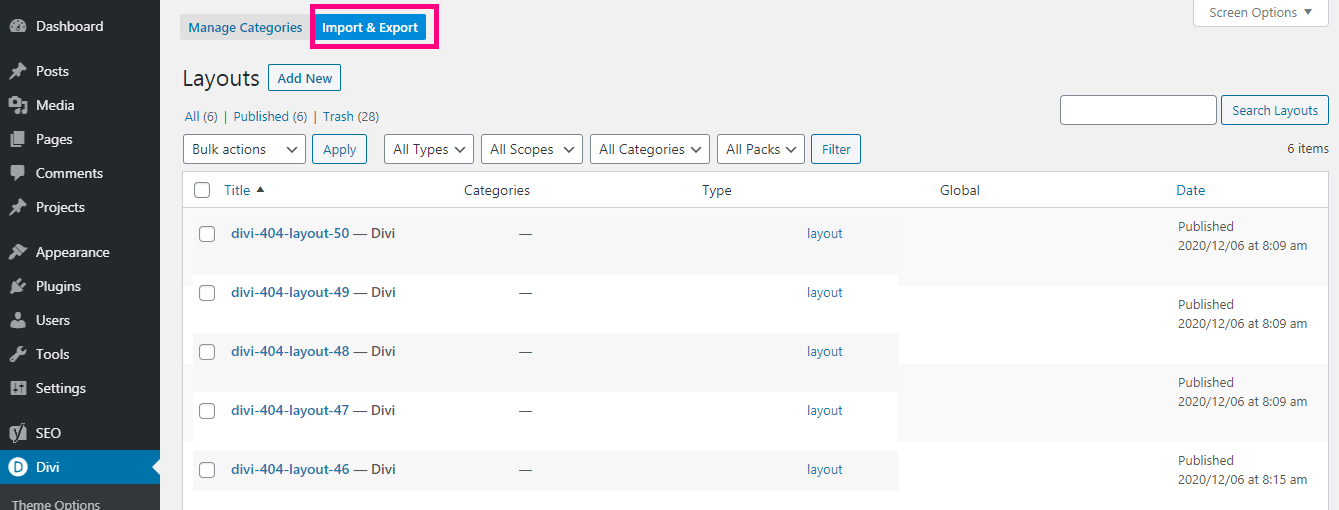
After import layout json files you can see Divi Layouts are in below
Step - 6
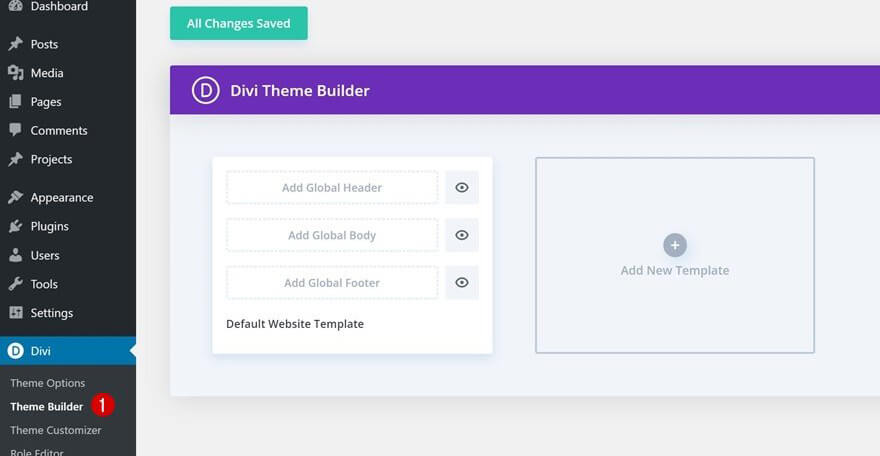
Go to Divi Theme Builder & Create New Template : To start creating the 404 page template, go to the Divi Theme Builder in your Divi settings.
Step - 7
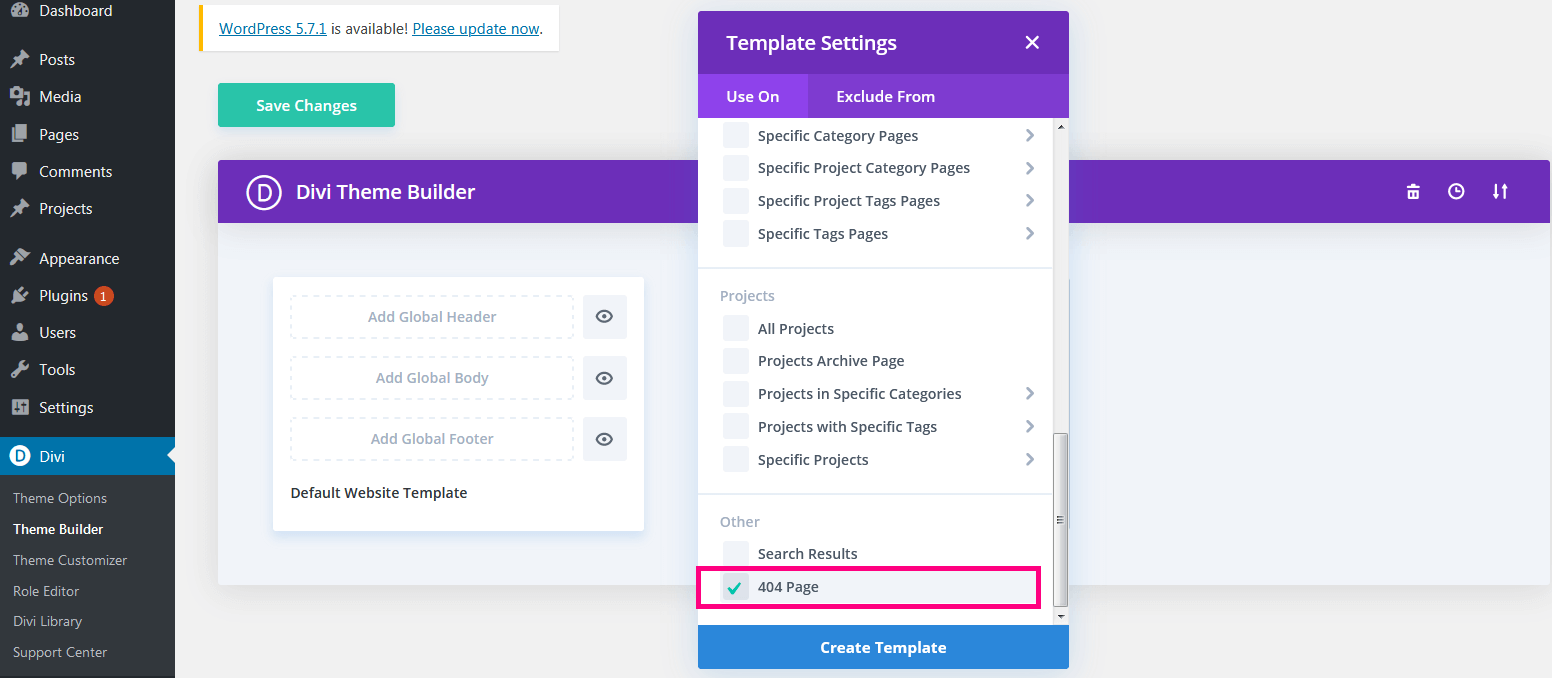
Create New Template : Click on ‘Add New Template’ and set up a new template for your 404 page > Use On: 404 Page
Step - 8
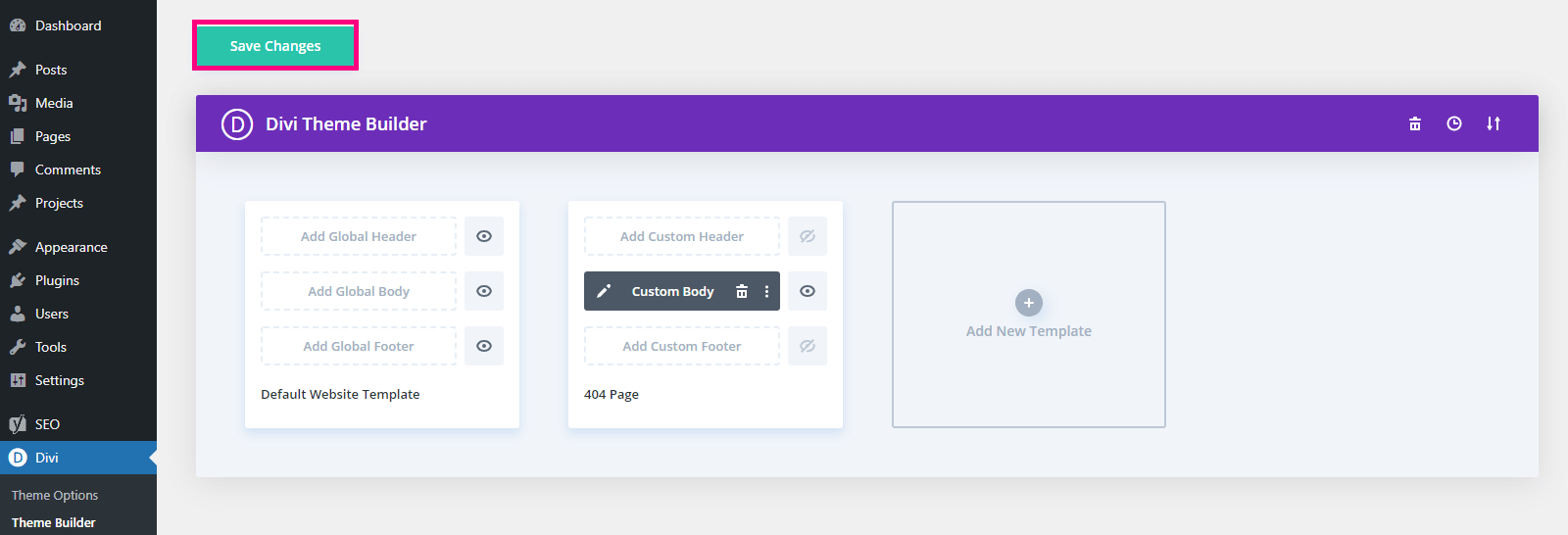
Hide Header & Footer Area : Continue by hiding the custom header and footer of your 404 page by clicking on the eye icon.
Step - 9
4. Build Global Body : Once you’ve gone through all previous steps, you can start building the 404 page body by selecting ‘Add From Library’.
Step - 10
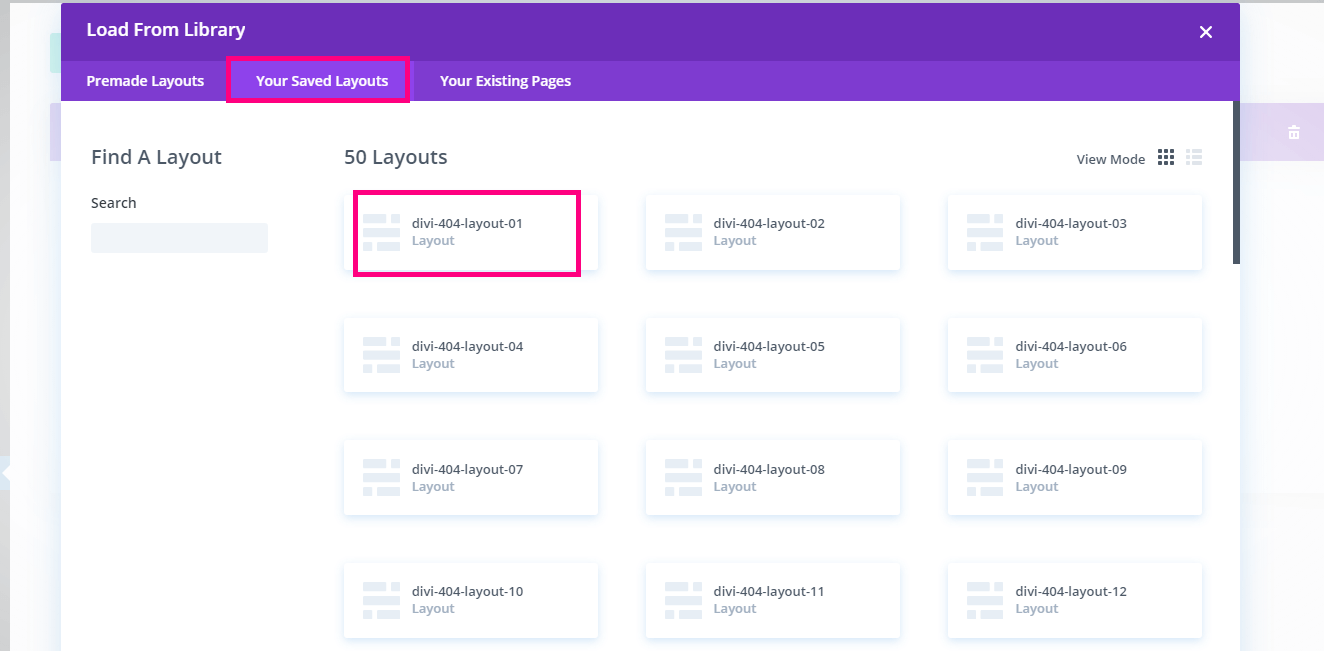
Now Go to Your Saved Layouts and choose your 404 error page layout
Step - 11
Save Theme Builder Changes : Once your design is done, you can save all the template’s settings. That’s it!
Step - 12
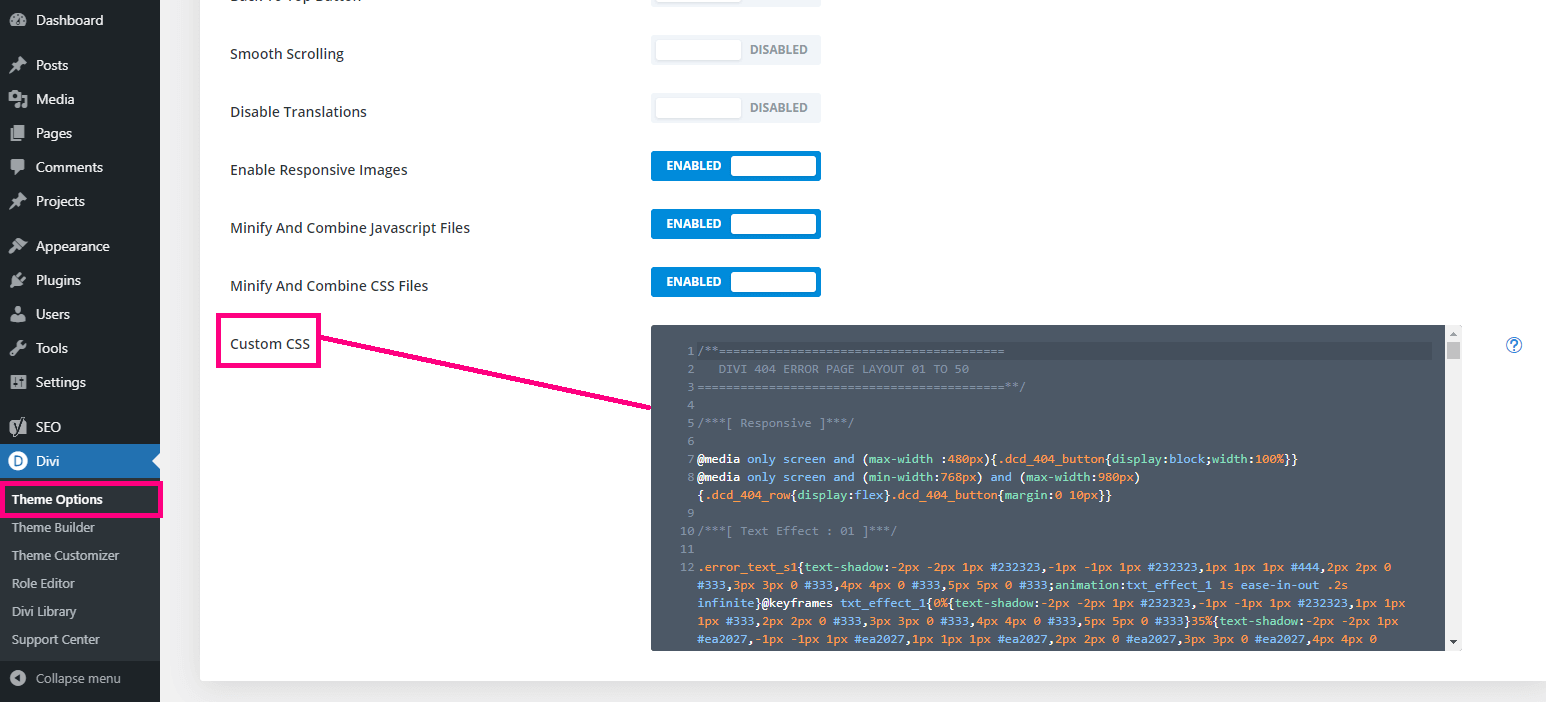
Let’s take a final step put your CSS code from your zip file (404 Layout zip) > Style.css File > Copy all CSS code and paste to Divi Theme Options > Custom CSS