Divi Info Icon Boxes Layout
We believe that a well designed Internet project should be an attractive, compelling, functional communicator. That is why our team is both creative and technical.
How To Import Divi Sections Via Divi Library
Follow the below steps to install the Divi Hover Effect Sections Layout into your WordPress.
Step - 1
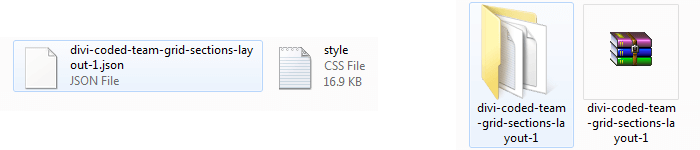
1. Download the Zip file and extract so you have access to the files.
Step - 2
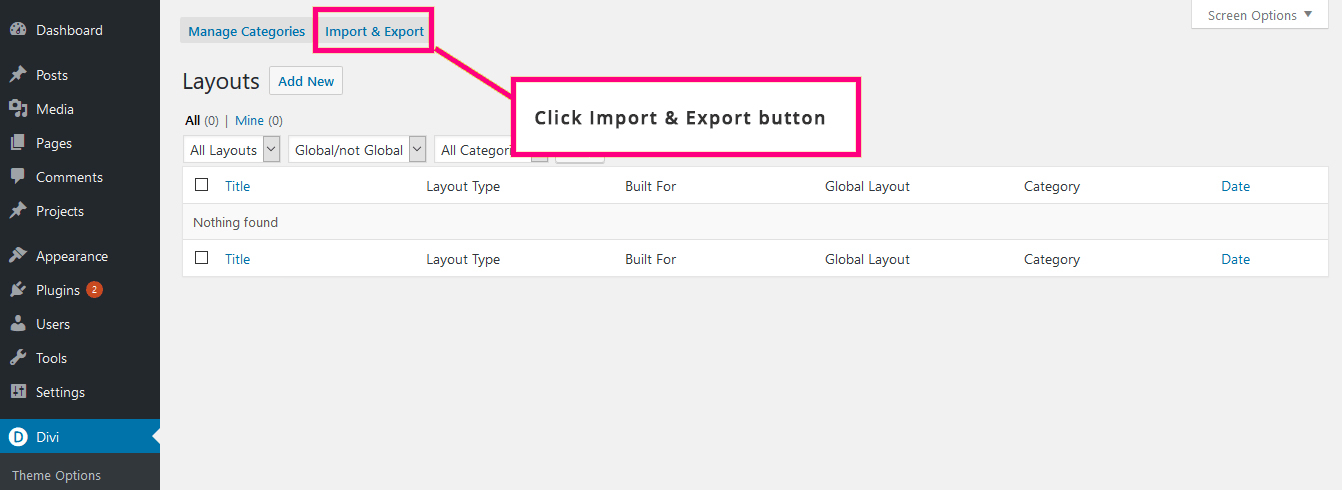
Go to your site and locate ‘Divi’> ‘Divi Library’> ‘Import and Export’
Step - 3
Import Layout (.json) file on on Divi -> Divi Library -> Import & Export Button
Step - 4
Click On Import Option > Choose File > Choose Given Divi Library .json File
Step - 5
After import layout json files you can see all Divi Team Sections are in below
Step - 6
Go to the page you are creating using Divi : Add New Page and Click on “Load Layout”
Step - 7
Enter Page Name and Click On ” Use Divi Builder”
Step - 8
find ‘+’ Section (Add New) icon at the bottom centre of your page Section. It will be the icon on the left once the purple bar is expanded
Step - 9
Go to ‘Your Saved Layouts’ >> Choose layout from Divi Library (Saved Layout)
Step - 10
Go to Publish >> You’re DONE!!!